If you ask someone in the WordPress community what’s the best place to learn about the Block Editor, they will probably suggest the Gutenberg Times. The site presents a dose of news and opinion pieces from the WordPress community about the Gutenberg Block Editor.
The mastermind behind this platform is Birgit Pauli-Haack, a WordPress Core Contributor. She personally curates the site content with inclusivity and diversity of perspective in mind. By doing so, she hopes everyone can benefit from it, no matter their background and knowledge level.
We are lucky to write about Birgit and her project in our first WordPress Expert article series edition. Today, we will cover the genesis of Gutenberg Times, how she runs it, and the importance of knowledge sharing in open-source projects.
The Dawn of Time
Birgit got fascinated by Gutenberg the moment it was introduced at WordCamp Europe 2017 – just six years ago.
She felt like she saw a raw diamond. “I believed it would make content production so much easier and richer. Truly WYSIWYG. I could see once it was merged into the core software, content creators would love it,” she says.
But the main reason why Birgit was so interested in Gutenberg was that it allowed users to create or modify templates right from their WordPress site without any code. This means that you no longer need programming skills to tweak your site. As for Birgit, it simplifies content management for her digital agency clients.
“When we worked with clients, we were often asked to change how posts look on various pages. For example, adding categories or removing the author. It was fast for us to do as we worked with code, but it was hard for site owners. The change is now very easy to do via the Block Editor,” explains Birgit.
On top of that, Gutenberg can lock certain design features, like the color scheme and typography. This way, you won’t inadvertently ruin the overall design carefully crafted by the design team.
Birgit also discovered that agency developers could use block themes for prototyping the overall design and information flow with their clients. This is great for designers who are not developers, too. Meanwhile, seasoned developers who are used to developing with classic themes can easily adapt to the block themes as they follow the same template hierarchy as the classic ones.
However, like many people new to WordPress, Birgit needed help understanding this new technology. So, in June 2017, she started curating tweets and blog posts about Gutenberg, as she wanted to learn all about it and what other people do with it. She collected them in a social networking site, aiming to make it available to all WordPress enthusiasts.
After all, an open-source project can only move forward if there is plenty of publicly available information.
Half a year later, Birgit decided to create the Gutenberg Times website, so she could have a dedicated space for the information she had collected. Having a website enables her to organize her content as she wants.
On top of that, Birgit started getting more organic traffic – people can find her site when searching for Gutenberg-specific information in search engines.
Also, people kept asking her if she had a newsletter, which ensured her even more game up her publishing game.
This wasn’t the end of her journey – now, Birgit also hosts the weekly Gutenberg Changelog podcast, where she discusses the latest Gutenberg releases with WordPress enthusiasts and experts.
“We don’t just talk about what is in the release log – our goal is to go a little deeper into that. Kind of being up to date and on the cutting edge of things. This is because Gutenberg is the beta version of what will come with the next release,” explains Birgit.
Recently, Hostinger’s resident WordPress Content Strategist Leonardus Nugraha, was invited to the 81st podcast to talk about WordPress 6.2.
Birgit also holds live Q&As from time to time. Their format is a panel discussion where people can register and ask questions.
Mission: Gutenberg 101
Since Gutenberg’s early days, there has been a prominent debate about Classic Editor vs Gutenberg. It’s one of the biggest changes happening to WordPress this decade. Gutenberg has been constantly iterated, and not everyone is eager to learn the new interface.
Birgit then found that the resources about Gutenberg she encountered online were most likely talking about the controversy rather than about what people could really do with it. That’s when she decided to solely focus her knowledge-collecting effort on Gutenberg: so that she and her readers could learn how to use Gutenberg to solve their problems.
Birgit aims to make Gutenberg Times’ content as inclusive as possible, so readers with skill levels can learn what they need. Because of that, each Gutenberg Times’ content category has its own target audience.
Those categories include:
- DIY Site Owners – Dedicated to non-developer site owners, with content like tutorials of the latest Gutenberg iterations
- For Developers – Contains in-depth documentation on topics like how to use the Gutenberg scripts.
- Weekend Edition – This section has something for everyone – it’s where Birgit compiles the news, commentary, tutorials, plugins, or themes related to the block editor and the Gutenberg plugin every Saturday.
As for the Gutenberg Changelog podcast, it caters to people who want to be up to date with every Gutenberg release.
Maintaining a website with multiple types of content with different target audiences is a lot of work. Still, Birgit sees it as an essential task, especially for open-source projects like WordPress.
Besides visionaries and geniuses, open-source projects can only be successful if someone explains to other users how to use and build on the technology.
“The exchange of ideas, problems, and solutions is essential for an open-source community as it speeds up growth and software quality,” she says. “There are things I would not have known until I tried. When I finally know how to do it, I want everybody else to know how. So when you share it, you help everybody else in the project to become better.”
On top of that, Birgit finds that explaining tech problems and solutions to others helps her as well.
“My website is a public place, but it’s also a place I can return to. For example, “How can I get a JSON file into Excel?” I have to look it up every time, but because I wrote it, I can come back to it anytime, and that’s very time-saving.”
Behind the Scenes of Gutenberg Times
So far, Gutenberg Times has been solely run by Birgit herself. She’s been a full-time WordPress contributor sponsored by Automattic since 2021, and running the Gutenberg Times is now part of her day job.
“Starting out, I would not have dared to dream that after five years of Gutenberg Times, I would be able to continue to publish as part of my work, full-time, in the open-source project.” She’s grateful to all supporters who subscribed, listened, and, most importantly, shared their own ideas and suggestions.
When asked about the struggle of running a website alone, Birgit admits it’s challenging to find some quiet time to put everything together. “Everything is just so fascinating! Sometimes there’s just too much to do.”
However, Birgit doesn’t see that as a struggle after all.
“I think the struggle will probably come when every WordPress outlet and all the talks on WordCamps are all about the block editor,” she reckons.
Birgit recalled when her friend questioned whether the Gutenberg Times would be obsolete once Gutenberg merged with WordPress’s core software. She believes the Gutenberg Times will remain relevant as long as it evolves.
Well, WordPress is 20 years old, and Gutenberg is still five years in development. Looks like it’s nowhere near obsolescence.
So how does Birgit keep on top of all her tasks – creating various types of content in a streamlined way? Gutenberg has a new version released every two weeks, so there must be a lot of stuff to review and update the website.
“I make an effort to check in on what’s merged in Gutenberg’s GitHub repository every other day,” Birgit explains.
She also keeps a habit of immediately creating notes when future publication ideas pop up. For example, she always works on the weekly Weekend Edition articles since the previous week, collecting ideas day by day.
“When I have an idea fresh in my mind, I note it and decide whether it goes into the podcast or write it as an article.”
Birgit points out that if you make it a daily habit, it will feel like a small piece of work. Then, schedule when you will process that certain set of ideas. “The Weekend Edition is published every Saturday, so I will check my notes on Friday afternoon and see what I have flagged for this week’s edition, and then I’ll assemble it.”
Sorting her ideas like that especially helps since Birgit also works on some other Gutenberg-related documentation. For example, she co-edits the What’s New for Developers monthly roundup for the WordPress Developer Blog, and edits the Keeping up with Gutenberg Index in the Core Handbook every week.
She also funneled the material from the official documentation into the Gutenberg Times’ Weekend Edition and Gutenberg Changelog podcast. This way, she kills two birds with one stone as she adapts the same information for various channels.
Is Block the Future?
Since its first release in 2018, the Gutenberg project has undergone several phases. Phase 1 was the birth of the Block Editor, Phase 2 was all about merging full site editing into WordPress. Now in 2023, it’s time for Phase 3, which will focus on collaborative editing.
At its beginning, Gutenberg might look like ‘just’ an option available to give WordPress users more creative freedom. But as time goes by, it becomes quite clear that the Block Editor, blocks, and new interfaces will sooner or later take over the current WordPress in various aspects.
“It can still take a few years until it all comes to pass. It’s a gradual change, but they will come. And for many years, the Classic Editor will not go away.” says Birgit. “If you’re in the web-building business, change is the only constant in your life.”
Birgit also emphasizes that WordPress won’t just take out the Classic themes. WordPress will always have backward compatibility for its features, plus the Block Themes actually follow the same template hierarchy as the Classic ones.
However, she suggests developers should adapt and familiarize themselves with this Gutenberg-powered website creation to push the boundaries of what’s possible.
The Block Editor also opens up vast possibilities for everyone with a creative streak, even if they don’t have a technical background, to create Block Themes with a plugin. “They can do it right in the editor, export it, and then you have a theme. You don’t need to code,” Birgit underlines the no-code future that is now opened more inclusively.
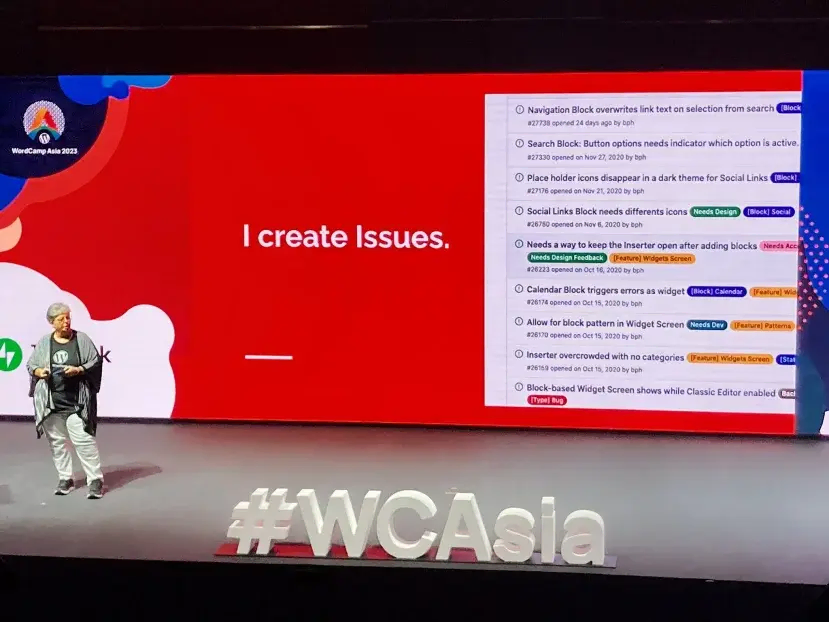
And for Gutenberg enthusiasts out there who also want to share their knowledge with the community but are still determining where they will share it, there are several alternatives. One of Birgit’s suggestions is to contribute to the open-source project by filing bug reports from Gutenberg’s GitHub repository.
This is an important task because sometimes users experience a feature differently than the developers.
“There are various ways to handle certain features, and we need to figure out all the different ways people use things,” Birgit says. This way, community members can build on each other’s knowledge and improve both their skills and WordPress development.